
Reverting back to the Classic Editor in the latest edition of WordPress
One of the most ill-advised updates in WordPress history came this past week in the form of WordPress version 5.0. The latest iteration of the software has ditched the traditional, or “classic” editor we’re familiar with in lieu of a new “block style” layout editor named “Gutenberg”.
In short, Gutenberg replaces the previous classic editor which has existed within WordPress for over ten years. It’s a modern rethinking of the entire publishing interface, however, that’s not always a good thing.
After playing with Gutenberg for several months (as WordPress announced its arrival would come some time ago) I started seeing that some custom functions I developed for clients of mine had disappeared. On top of that, copy and pasting content from other sources, and then editing said content, had become laborious.
It appears I’m not alone in this thinking, as the official WordPress plugin repository tells the whole tale:

Gutenberg is the default editor in the latest version of WordPress and doesn’t have to be installed, so the 400,000 active installation statistic is a bit misleading. However, the over one million active installations for the Classic Editor is not: the number continues to climb by hundreds of thousands daily, as WordPress users and developers reject the new block layout style of Gutenberg (illustrated by the over 1,900 reviews, currently at 2-stars as of this writing).
If you’re one of those users stuck in a rut with the new editor, not all is lost. You can use one of the following two methods, outlined below, to restore the Classic Editor as a plugin. Doing so will also revert some of the elements Gutenberg hides or breaks in the latest edition of WordPress.
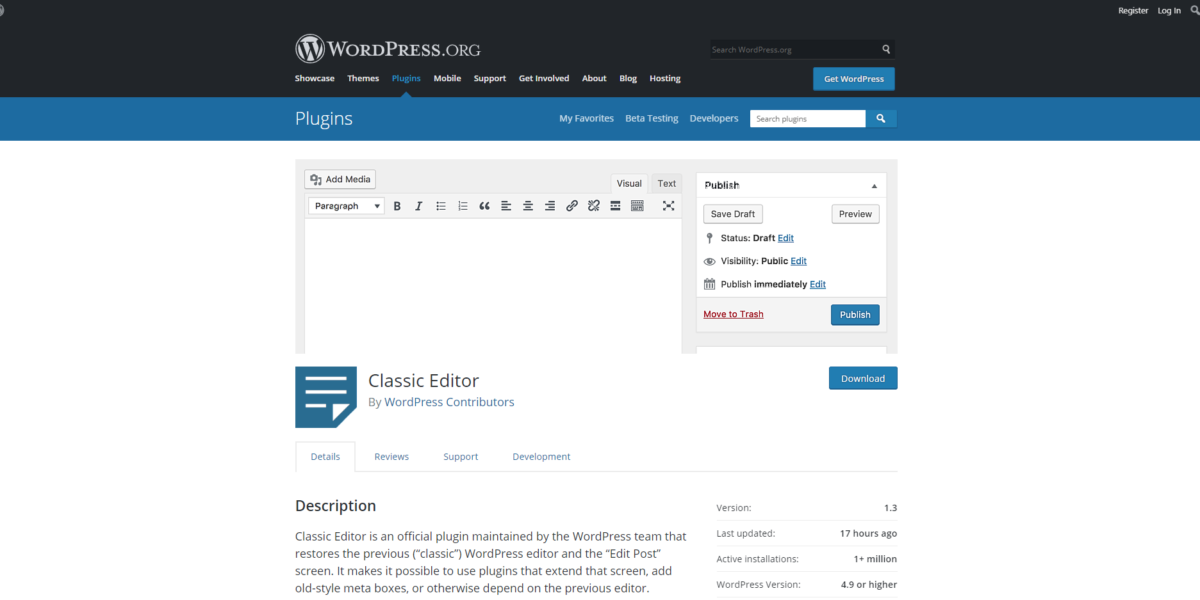
According to the official plugin repository:
Classic Editor is an official plugin maintained by the WordPress team that restores the previous (“classic”) WordPress editor and the “Edit Post” screen. It makes it possible to use plugins that extend that screen, add old-style meta boxes, or otherwise depend on the previous editor. By default, this plugin hides all functionality available in the new Block Editor (“Gutenberg”).
The official link also notes that support for the Classic Editor will be maintained until at least 2022: a good sign for those of us fighting with compatibility issues within it’s replacement.
If this sounds like something you wanted yesterday, here’s how you can go back to the way things were by installing the official Classic Editor WordPress plugin.
Add New Plugin
If you click on the Plugins link on the sidebar menu within the WordPress admin area, you will arrive to a screen listing all of your installed plugins. A button at the top of the page gives you the ability to “Add New” and that’s precisely what we want to do. Clicking the “Add New” button will take you to the next screen, where you can directly install a plugin by searching for it, or you can upload a plugin you previously downloaded to your machine.
Direct Install
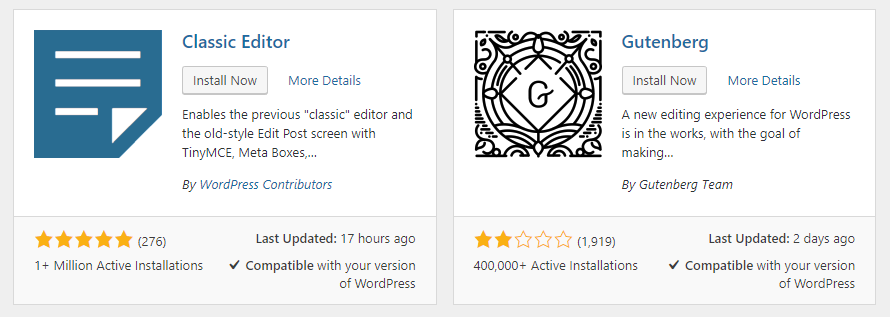
Currently, the Classic Editor is one of the most popular plugins in the WordPress repository and should show up on the main “add plugin” screen without searching for it. Should it not be on your screen here, a search box to the top right of the page will help you track it down.
Simply type in “Classic Editor” and you should see several search results. Look for the correct plugin (as pictured above) and click on the “Install Now” button.
In a few moments the plugin will install on your WordPress site, but you’re not finished yet: you must then click on the “Activate” button which takes the “Install Now” button’s place in order to apply changes and restore the Classic Editor over Gutenberg.
Upload Manually
If for some reason you cannot directly install the Classic Editor, another option is to download the Classic Editor as a zip file from the WordPress plugin repository. Start by downloading the file from this link: https://wordpress.org/plugins/classic-editor/.
Next, visit the same plugins section, as noted above, by clicking on the relevant “plugins” link on the sidebar while logged into the WordPress dashboard. You will arrive at the page listing all of your installed plugins. Just like the direct install method, you want to click on the “Add New” button at the top, but this time you will click on another button in nearly the same spot on the next page, “Upload Plugin” and then choose the zip file you saved from the step above.
In moments you will see that the plugin has installed and you will be given an option to activate it. Don’t forget to do this, as the inactive plugin won’t get rid of the Gutenberg “experience”!
Conclusion
It’s easy to see that WordPress users are initially rejecting Gutenberg due to the lack of a traditional word processing experience. Computer, and even smartphone users, have grown accustomed to a traditional toolbar and return lines (headers, paragraphs, etc.) as commonly found in programs such as Microsoft Word, social media apps, and just about any email provider or software on the planet.
The new Gutenberg experience attempts to make block layout easier for the Average Joe, as advanced web designs required knowledge of HTML and CSS in the past. However, Gutenberg makes this change by eliminating a traditional writing experience which has been around since the dawn of personal computing.
In addition, those of us (like myself) who have hand coded custom WordPress themes and functions for advanced designs, are finding that our work is broken by the Gutenberg editor: making it more difficult for users and clients to update their sites or breaking functionality altogether.
If you find yourself in either camp as someone who wants the classic writing layout or you can’t find custom meta boxes and features you once had while editing your website, then a return to the Classic Editor is just the fix you need to get right back on track!
By Joe Kuzma
Hello! My name is Joe Kuzma, and if you’re reading this, thank you! I’m pleased to virtually meet you and I hope we get to know one another well throughout this crazy journey of producing content.